
Bootstrap datetimepicker set date
Originaly designed for Bootstrap Material, the V3.* is now completely standalone and responsive. Project based on "T00rk/bootstrap-material-datetimepicker" initiative, including layout adjustments and adapting to use within AngularJS. Live Demo /Material-DateTimePicker/app Dependencies Download make the dependencies: momentJS jQuery NPM install
jlopezhbootstrapdatetimepicker on Bower Libraries.io
Datepicker for bootstrap-material. Contribute to holavpv/bootstrap-material-datetimepicker development by creating an account on GitHub.

Bootstrap Materialize DateTime Picker
Introduction. Simple date/time picker component based on the work of Stefan Petre, with contributions taken from Andrew Rowls and jdewit.. Demo Default behavior in pt-BR, picks date/time with fast masked input typing (need only to type the numbers, the static part of the mask is inserted automatically if missing) or via the popup widget, which supports year, month, day, hour and minute views:

10+ Date Picker For Bootstrap OnAirCode
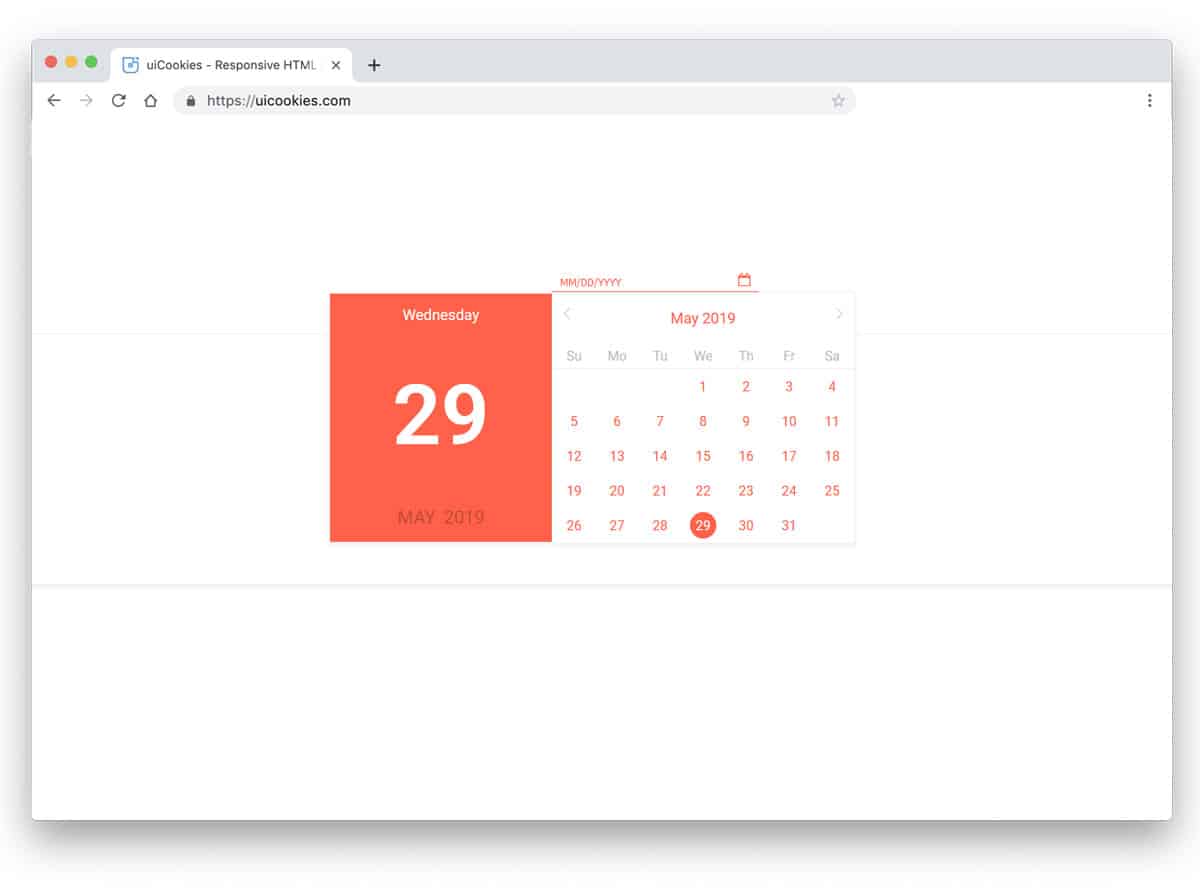
Code $('#date-format').bootstrapMaterialDatePicker({ format: 'dddd DD MMMM YYYY - HH:mm', cancelText: 'Descartar', clearText: 'Limpar'

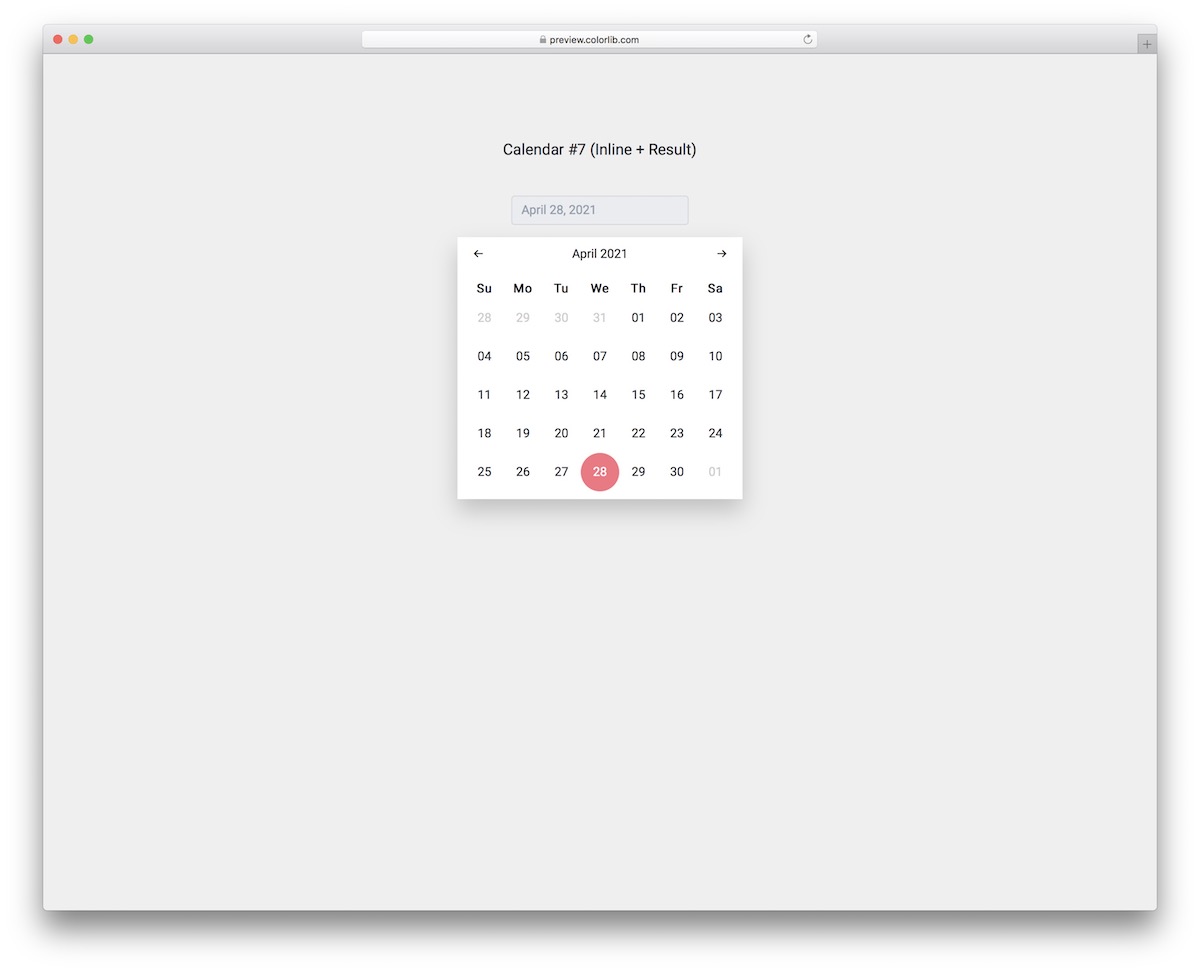
25 Free Stunning Bootstrap Datepicker Examples Avasta
bootstrap-material-datetimepicker Datepicker for bootstrap-material 719 GitHub MIT licensed Tags: css, js, mobile-first, responsive, front-end, web Version 2.7.1 Asset Type All https://cdnjs.cloudflare.com/ajax/libs/bootstrap-material-datetimepicker/2.7.1/js/bootstrap-material-datetimepicker.min.js

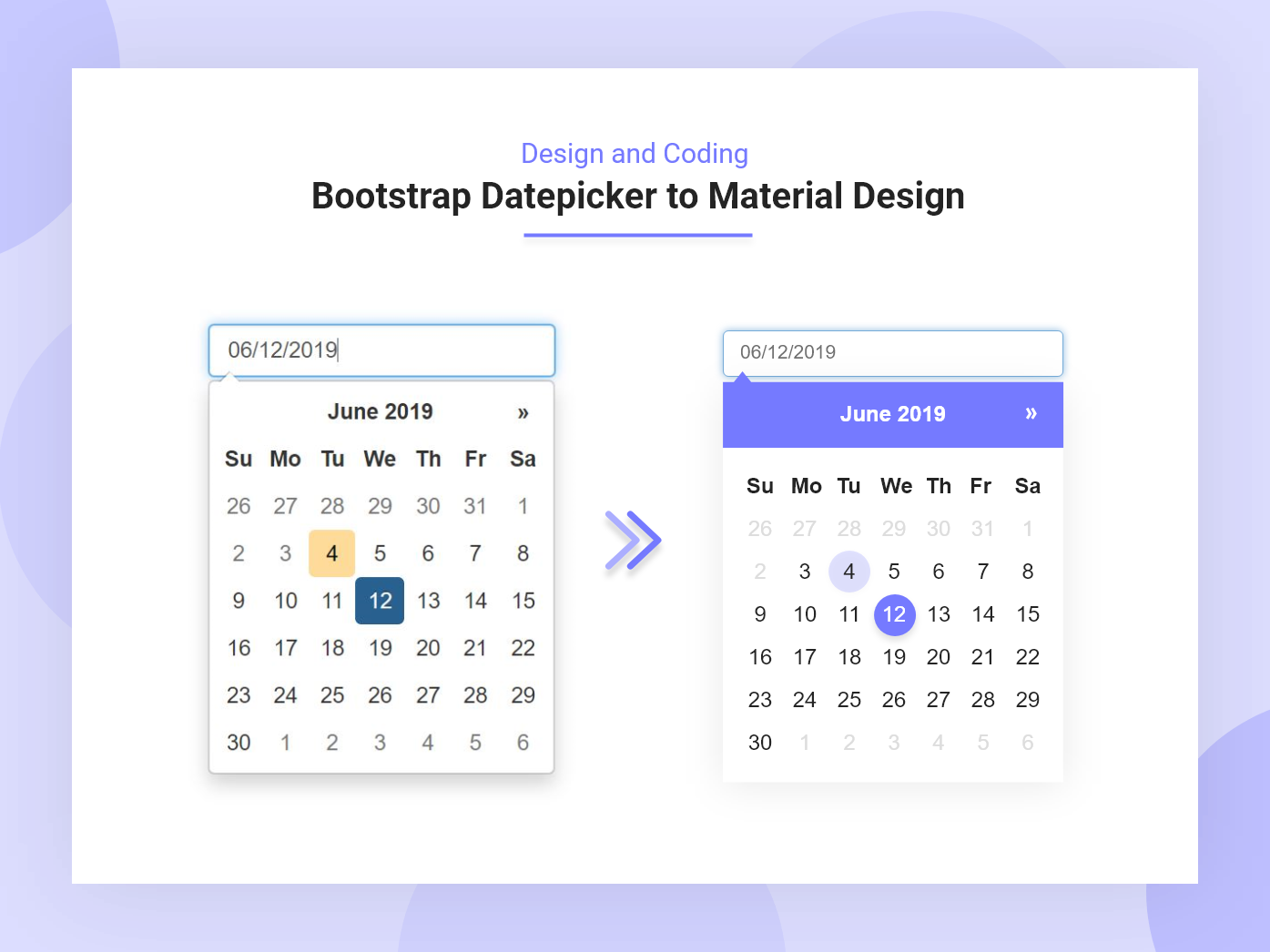
Bootstrap Datepicker To Material Datepicker Design by Kiran Acharya on
Methods $ ('input').bootstrapMaterialDatePicker ('setDate', moment ()); Keywords css js mobile-first responsive front-end web .. Latest version: 2.7.3, last published: 7 years ago. Start using bootstrap-material-datetimepicker in your project by running `npm i bootstrap-material-datetimepicker`.

Bootstrap datetimepicker set date
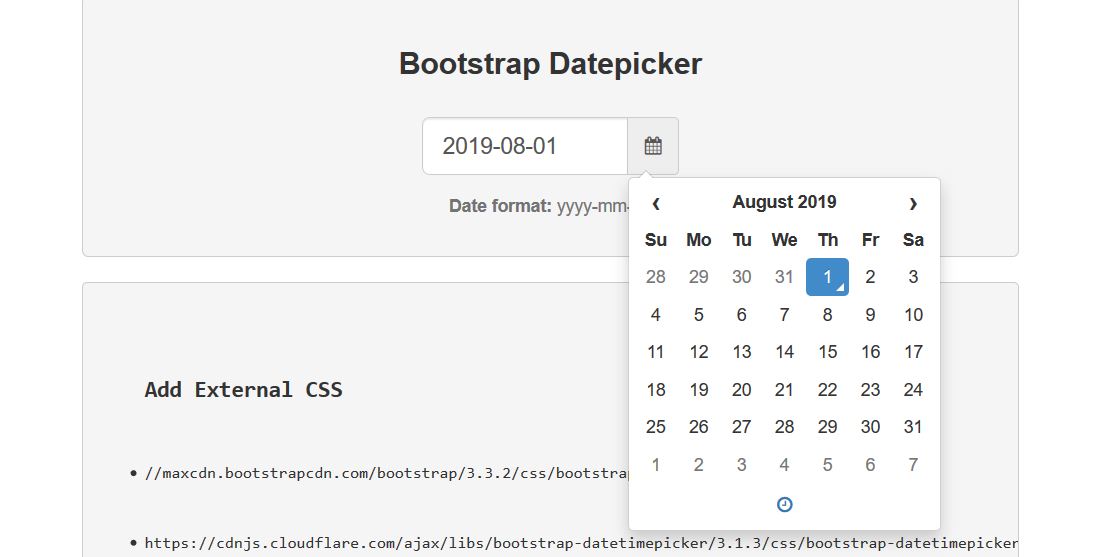
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
Bootstrap Materialize DateTime Picker
Overview API DateTimepicker Bootstrap 5 DateTimepicker DateTimepicker is a form that adds the function of selecting date and time without the necessity of using custom JavaScript code. Note: Read the API tab to find all available options and advanced customization Required ES init: Datetimepicker * * UMD autoinits are enabled by default.

25 Free Stunning Bootstrap Datepicker Examples Avasta
bootstrap-material-datetimepicker Material DateTimePicker Below are the screens for Bootstrap 4 and Bootstrap 4 with Daemonite material UI Originaly designed for Bootstrap Material, the V2.0 is now completely standalone and responsive. In the css and js folder, you'll find a different version of the files for Bootstrap 4 -ending with -bs4).

Bootstrap 4 Date Picker examples & tutorial
Bootstrap date time picker Ask Question Asked 7 years, 2 months ago Modified 1 year, 8 months ago Viewed 187k times 19 I am trying to implement the date time picker as explained here https://eonasdan.github.io/bootstrap-datetimepicker/#minimum-setup, I have downloaded the js file css file to the directory js and css.

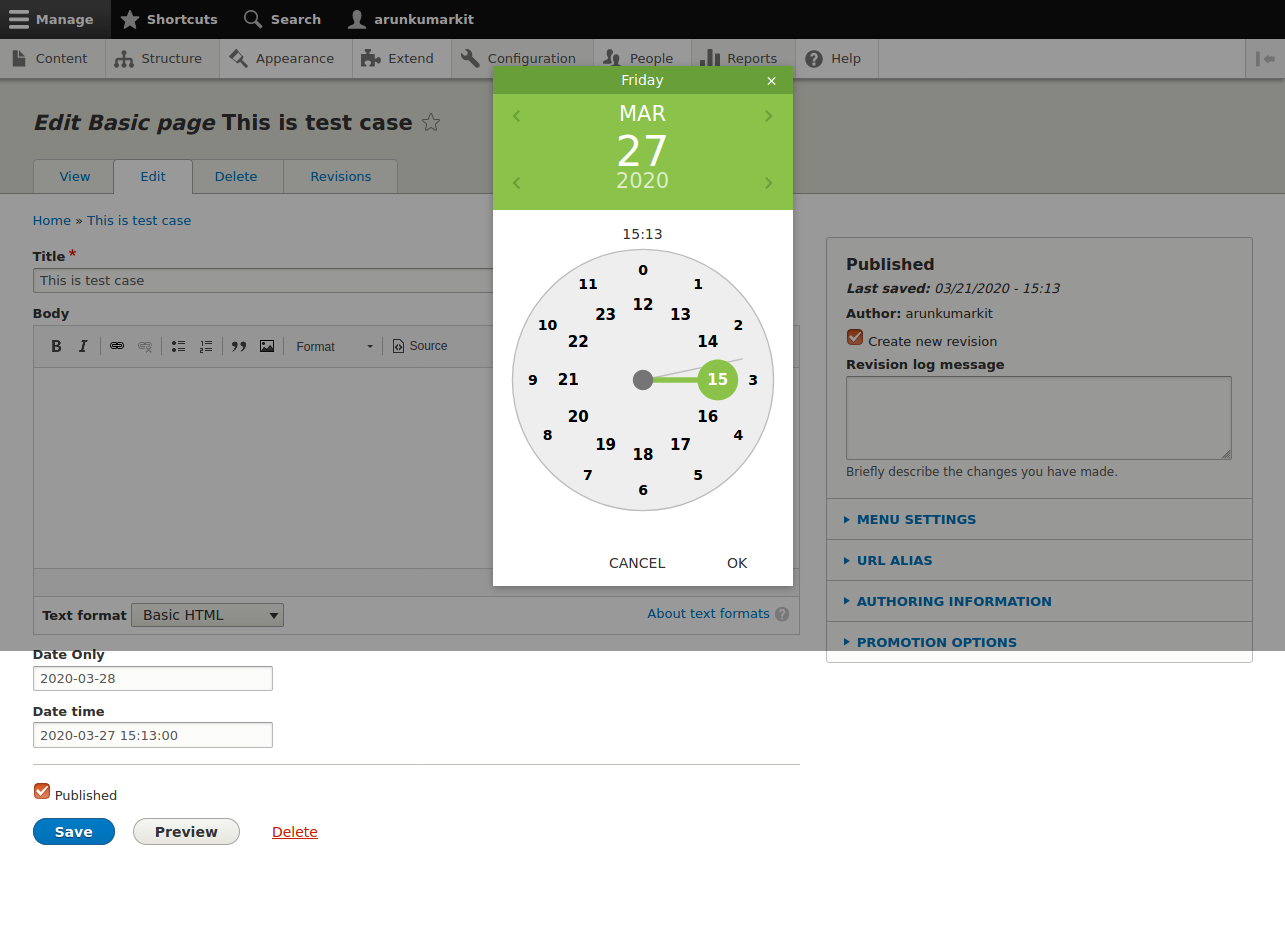
Making Bootstrap DateTimePicker work with AngularJs Yaplex
To use our Material DatePicker you have to initialize it first with the code below. Note: Javascript numeration. Months in a JavaScript Date object are zero-indexed. Meaning, new Date(2015, 3, 20) is 20 April, 2015. To stay consistent with this, whenever an integer is used in reference to a month, datepicker treats it as zero-indexed.

10+ Date Picker For Bootstrap OnAirCode
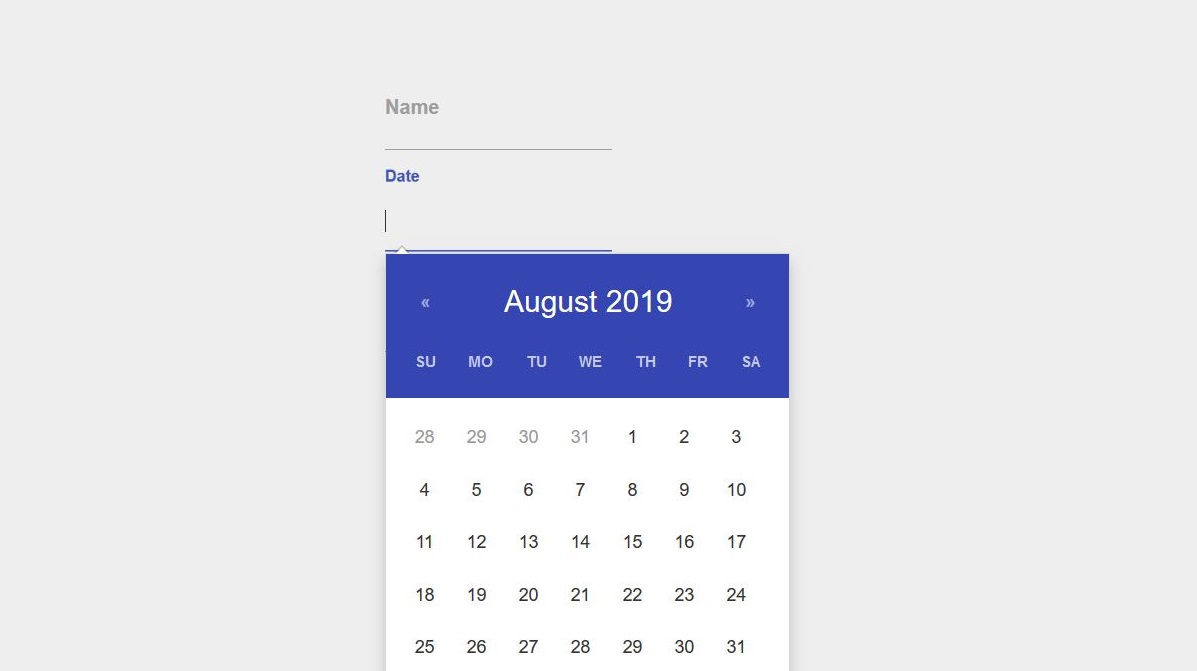
Bootstrap 5 Datepicker Date-picker for Bootstrap 5, using vanilla JavaScript with vanillajs-datepicker. Examples of floating labels, input groups and mixed. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: bootstrap-icons.css, datepicker.css, datepicker-full.js Author rokr February 17, 2021 Links demo and code

Bootstrap datetimepicker set date
Datetimepicker Bootstrap 4 compatible Datetimepicker with Material Design UI Datetimepicker component allows user to select a date from a calendar and time from a visual analog clock; it also accepts values via direct input. You can find a variety of date and time picker examples here.

25 Free Stunning Bootstrap Datepicker Examples Avasta
Date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code. Note: Read the API tab to find all available options and advanced customization Required ES init: Datepicker * * UMD autoinits are enabled by default. This means that you don't need to initialize the component manually.
Using Bootstrap Material DateTimePicker in XPages XPages and more
Bootstrap-datepicker provides a flexible datepicker widget in the Bootstrap style. Versions are incremented according to semver. Online Demo Requirements ¶ Bootstrap 2.0.4+ jQuery 1.7.1+ These are the specific versions bootstrap-datepicker is tested against ( js files) and built against ( css files). Use other versions at your own risk.

Bootstrap datetimepicker set date
T00rk / bootstrap-material-datetimepicker Public archive Notifications Fork 4 Star 5 Code Issues 103 Pull requests 26 Actions Projects Wiki Security Insights 5 branches 5 tags T00rk Update index.html 4ad430b on Feb 7, 2017 144 commits css Add year Picker 7 years ago font Responsive element 9 years ago js Merge branch 'gh-pages' into gh-pages